Integrate the Matterport Viewer in web page to create immersive experience
Matterport Viewer is a virtual walkthrough and interactive widget. It’s extremely easy to integrate it with any web application as it is based on Three.js.
Matterport can be used in multiple industries like Real Estate, Architecture Engineering Construction, Insurance & Restoration Industry,Travel & Hospitality, Facilities Mgmt, Retail.
How is Matterport useful? Being a virtual walkthrough, Matterport saves a lot of time, cost either by physically not being there. Think of Matterport scan in construction at an early stage of a giant building which gives you insights of what’s in place and what not, identify and rectify errors at very initial stages by comparing physical construction to design which later might cause huge cost and loss of time.
Why is this important?
- Saves cost by early review
- As its a virtual 3D tour, saves cost of physically being there
- Increases engagement time
Prerequisites to download or installation for the Matterportviewer:
- Node js = 14.17.4 version or latest version
- NPM installer = npm install -g npm
- Yarn = npm install –global yarn
Following steps will help you to integrate the Matterportviewer:
1. Create an account on a Matterport by signing up into it and fill the required details.
2. Matterport offers a free account from where we can generate an api key and download sdk, Go to your account profile -> developer tool.
3. Download and install the showcase sdk tutorial repository and name it as ‘showcase-sdk-tutorial’.
4. Install the yarn dependencies with command yarn install in the showcase-sdk-tutorial folder.
5. Download the latest version of the sdk file into the showcase-sdk-tutorial folder, From the url and name it as a ‘bundle’.
6. Now we need to connect with the Matterportspace by creating a html and a js file into showcase-sdk-tutorial folder as follows :
a. Create app.html file :
| <head> <meta charset=’utf-8′> <meta http-equiv=’X-UA-Compatible’ content=’IE=edge’> <meta name=’viewport’ content=’width=device-width, initial-scale=1′> <link rel=’stylesheet’ type=’text/css’ media=’screen’ href=’main.css’> <script src=”https://static.matterport.com/showcase-sdk/latest.js”> </script> </head> <body> <iframe width=”853″ height=”480″ src=”https://my.matterport.com/show?m=22Ub5eknCVx&play=1″ frameborder=”0″ allowfullscreen allow=”vr” id=”showcase_iframe”> </iframe> </body> |
b. Create app.js file :
const iframe = document.getElementById(‘showcase_iframe’);
iframe.addEventListener(‘load’, showcaseLoader, true);
function showcaseLoader() {
| try { window.MP_SDK.connect( iframe, ‘<YOUR_API_KEY>’, ‘<SDK_VERSION>’ ) .then(loadedShowcaseHandler) .catch(handleError); } catch (e) { console.error(e); } } |
7. Now we can start with the build code as below:
a. In the index.html file :
Put the sdk key into the iframe src application key term.
b. In the index.ts file :
Put the sdk key into the key variable.
8. Install the dependencies with the command npm i
9. Run the project with the command yarn start
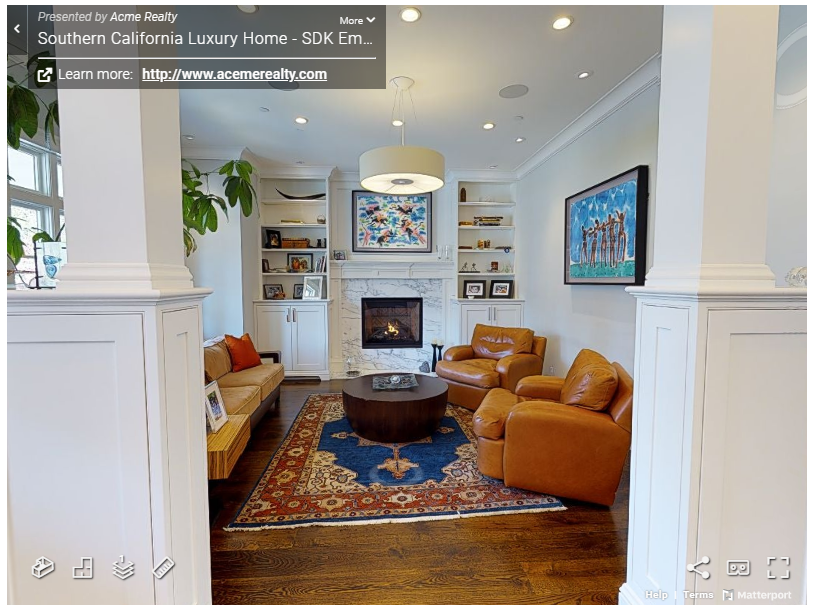
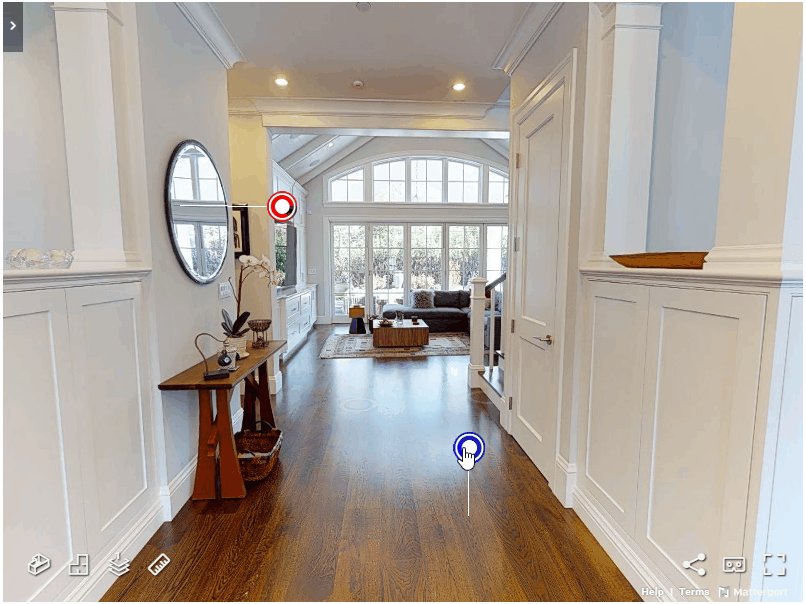
1o. Snapshot of the showcase-sdk-tutorial project :

fig. : showcase-sdk-tutorial project
What can you do with Matterportviewer :
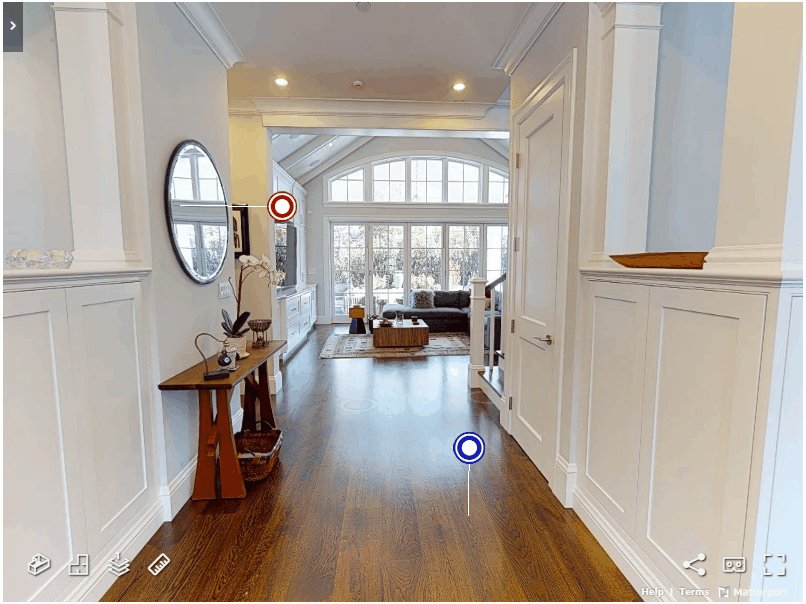
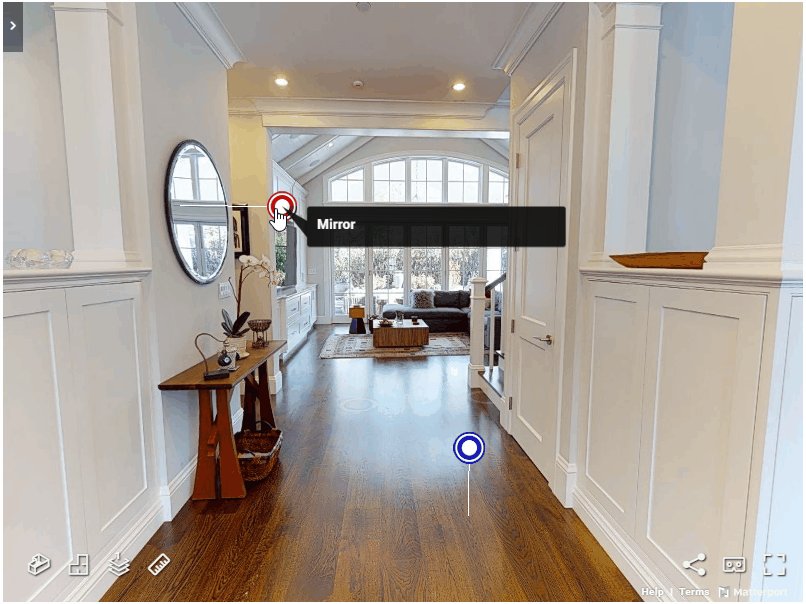
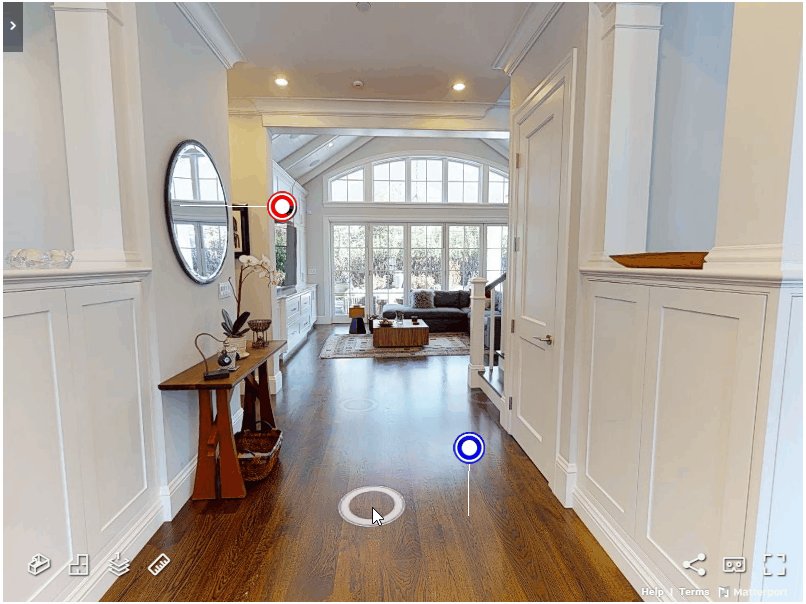
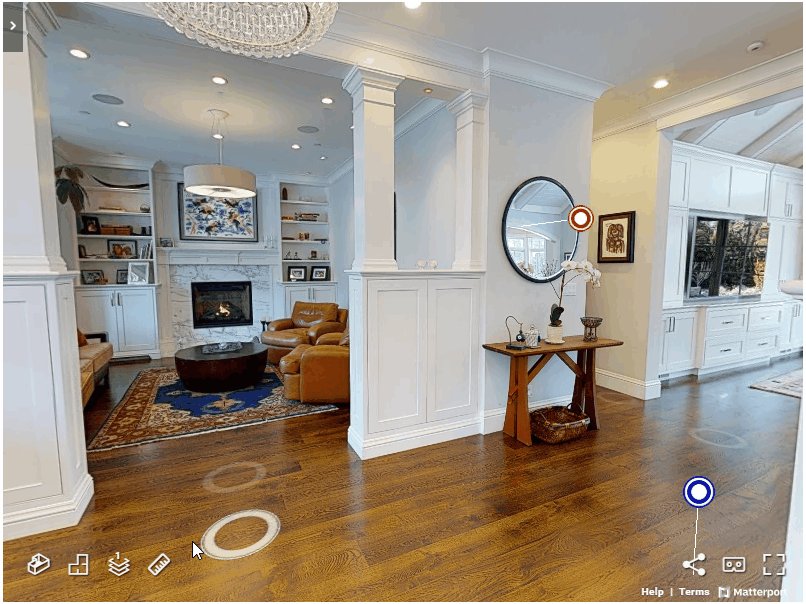
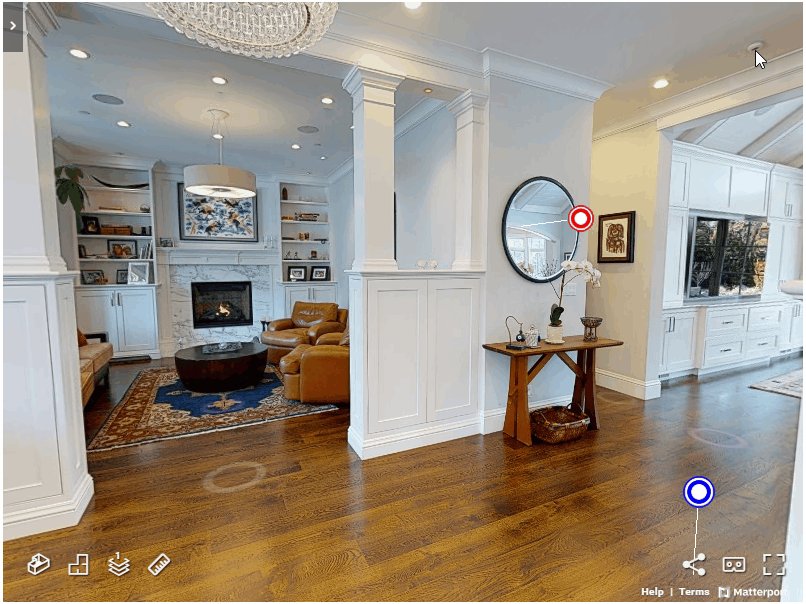
1. Create Hotspots :
Create interactive hotspot showing images, description about the location.

fig. : Hotspots in the Matterportviewer
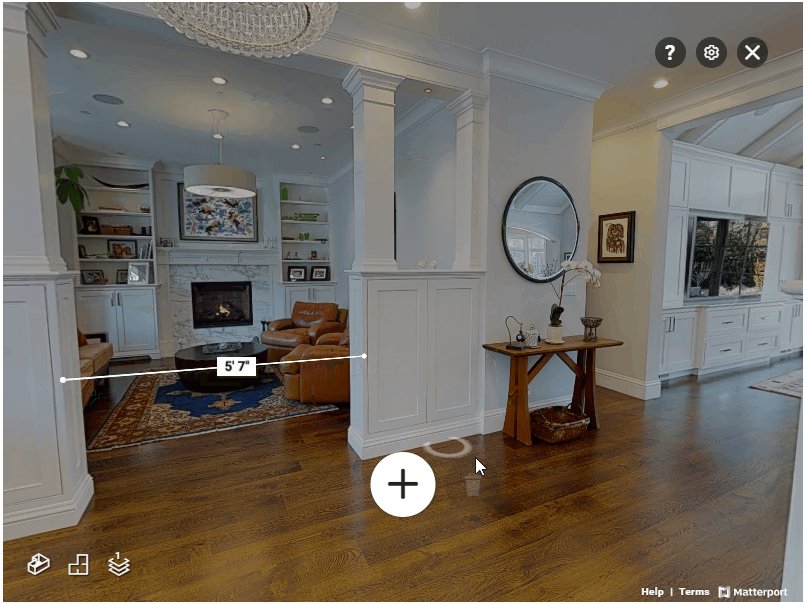
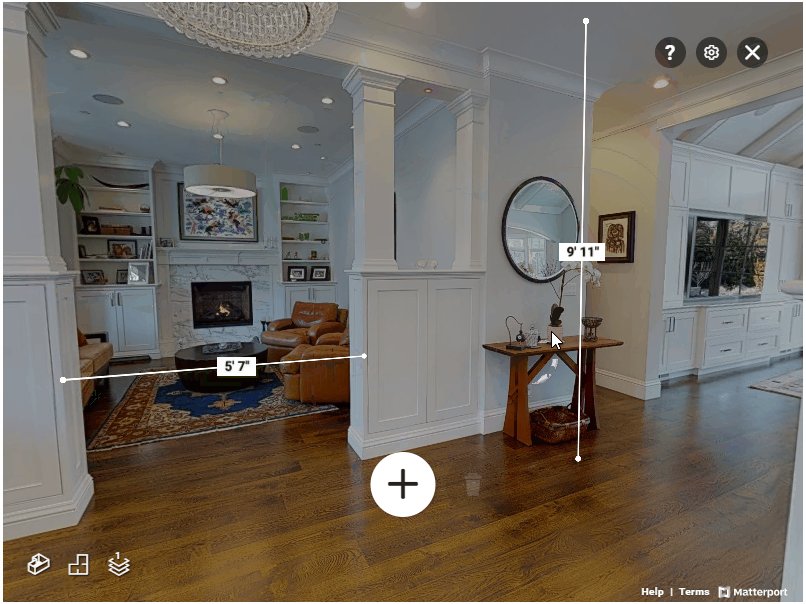
2. Do Measurements :
Programmatically do measurements of specified positions.

fig. : Measurements in the Matterportviewer
3. Load your 3D Model into immersive experience of Matterport
Matterport supports loading of 3D Models into the Matterport scene. This can help you compare original 3D model with Matterport scan
Author: Shraddha K.
Contact us:
info@prototechsolutions.com
ProtoTech Solutions and Services Pvt. Ltd