WebGL Template Feature in WebGL Exporter software
Preface
Assets to include in our websites are usual suspects. Images, fonts, videos and
audio, maybe a few texts, and some logos can be added and adjusted in a HTML page. But this is not the case with Prototech WebGL Exporter plugin, it provides the facility to embed my 3D Model to existing HTML so I do not need to design HTML pages especially for the template. I can use any HTML page and ask plugin to embed my 3D Design at a specific position of that HTML file.
What can be done with “HTML Template feature”
- Embed 3D Model in existing HTML page
Use cases of “HTML Template feature” with ProtoTech’s WebGL plugin
- Embed Model to my existing HTML page.
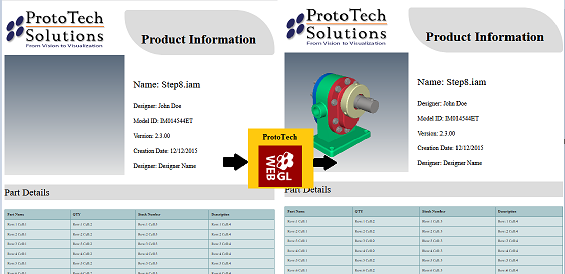
- I have an excel sheet created for Part details. If I can embed Part’s 3D Model, it will add great value.
Refer section below for more details on how “HTML Template feature” fits in above use cases…
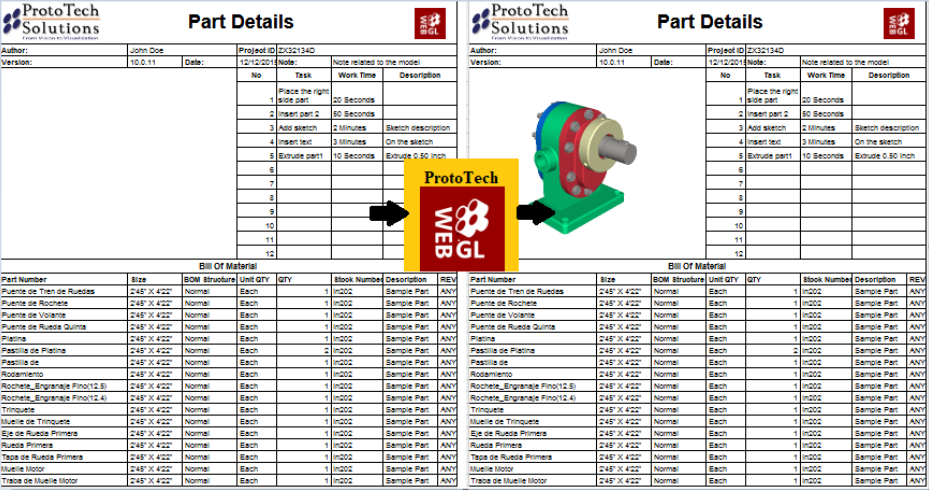
1. Embed Model to my existing PDF Catalog
Scenario: I have an existing HTML page of Catalog and a 3D Model. Now I need to embed the 3D Model to that Catalog
Solution: While Exporting 3D Model i) Edit the HTML webpage template
ii) Choose the position where we want to display 3D Model and include “<div=”ptscontainer”>” at the respective position iii)Export Plugin will recognised div=”ptscontainer and ”include the 3D Model at that location.

2. I have an excel sheet created for Part details. If I can embed Part’s 3D Model, it will add great value
Scenario: Embed 3D Model to Excel sheet
Solution: To do this, I will i) Edit the HTML webpage template ii) Choose the position where we want to display 3D Model and include
“<div=”ptscontainer”>” at the respective position iii) Export

Here are few sample HTML template click here
The video demonstrating, how to use WebGL Template Feature in Prototech’s WebGL Exporter plugin:
Click here