Probably the most common way of selecting objects in three.js is by doing ray casting. Cast a ray from the 3D mouse position, follow the direction of the camera, and check if the ray hits an object on the way.
THREE.js provides a RayCaster class that does exactly this, converts 2D mouse coordinates to the 3D world and casts a ray from the mouse through the frustum of the scene, and computes which objects that ray intersects with.
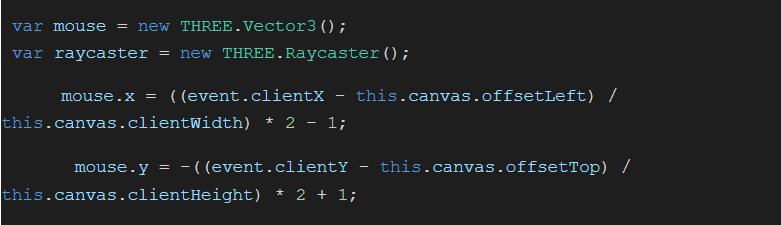
First, we’d calculate the position of the mouse in normalized device coordinates. We have to convert that into world space by updating the picking ray with the camera and mouse position.
We’d compute a ray from the near plane of the camera frustum to the far plane, then for every object in the scene, we’d check if the ray intersects that object.
This is how we achieved the output
1) Selection of entities from the scene
To accurately detect the mouse position inside the resizing division. I have implemented the below logic which implicitly finds the width and height of the division and sets the mouse position accordingly.

Passed global mouse and camera object to set from camera function for updating the picking ray with the camera and mouse position.

Passed the loaded model inside the viewer for calculating objects intersecting the picking ray.

I have added the feature to select, level-wise entities for the loaded 3D model inside the viewer.
- Mesh level
- Face level
- Group level
I have created a user interface that allows the user to choose what type of entities they want to select from the scene with an added feature to select multiple objects by using CTRL+CLICK.
a) Mesh level selection
- Added the logic to check whether the intersected object from the scene is an instance of THREE. Mesh.
- If the ray hits an object of type mesh I have applied a highlighted color to it to represent that it’s selected.

b) Face level selection
- Similarly implemented a condition to check whether the intersected object from the scene is an instance of THREE. Face.
- If the ray hits an object of type face I have applied a highlighted color to it to represent that it’s selected.

c ) Group level selection
- For this, I have created a separate function that takes an intersected object as a parameter and returns a Group (parent) object if any.
- Implemented a condition to check whether the function returns the group object and is an instance of THREE.GROUP.
- If yes then I have applied a Mesh Lambert Type material with highlighted color to represent that it’s selected.

2) Applying colors and textures to selected objects
a) Applying Colors
For applying different colors to the selected entity/entities, I have added a color picker from which the user can choose a different color.
For changing the color of the selected entity I have used the set Hex function of three.js and set the color Needs Update flag to true to trigger a recompilation and reassignment of the color for the entity.

b) Applying Textures
For applying textures I first created an object of Texture Loader class of Three.js

After creating Texture Loader and then calling its load method with the URL of an image which returns the texture object. Instead of setting its color, this time I have set the material’s map property for mapping selected texture of the selected entity and set the needs update flag to true to trigger a recompilation and reassignment of the texture for the entity.

We have built a clever real-time color and texture configurator using Three.JS as a demo program. That allows our customers to apply the color and texture to 3D Models which can be easily configured or applied to furniture patterns, engineering parts, automobiles to your own 3D software depending on your feature requirement.
Showcasing your entire digital product catalog online, ProtoTech can help you build with a 3D online catalog software development to brief your products information on any device. Reach us today for THREE.js provides a RayCaster class that does exactly this, converts 2D mouse coordinates to the 3D world and casts a ray from the mouse through the frustum of the scene, and full experience & customize 3D catalogue developments or email us on info@prototechsolutions.com for quick response.
Material configurator in three js product,Model configurator using three.js,3d product viewer,3d online catalogue development,Three.js product viewer.