Building your first Deep learning project using TensorFlow js
Machine Learning is the science of getting computers to learn and act according to the given input data. In Machine learning, we do not need to explicitly code according to input data. Machine develop its own intelligence to work with the given input. Traditional machine learning models can handle structured data i.e stock market data, weather data. It has been widely used by businesses for credit scoring, churn prediction, consumer targeting, and so on.
Deep Learning is a part of machine learning. When it comes to unstructured data (image, voice, text, and video) engineering the features become very time consuming and hard to scale in practice, Research on Neural Networks made easy to classify the inputs data feature.
What is TensorFlow?
TensorFlow is an open source software library used for complex numerical computation, developed and maintained by researchers and engineers from the Google Brain team, it is used to create machine learning and deep learning applications, There are API for various programming languages like C++, Java, Python, swift, Javascript and still developing for other languages as GO, ruby, scala.
TensorFlow.js uses WebGL based javascript library for traditional machine learning application and high-level keras.io API for building a custom neural network which is used in building deep learning application.
For more details, please have a look at https://js.tensorflow.org/
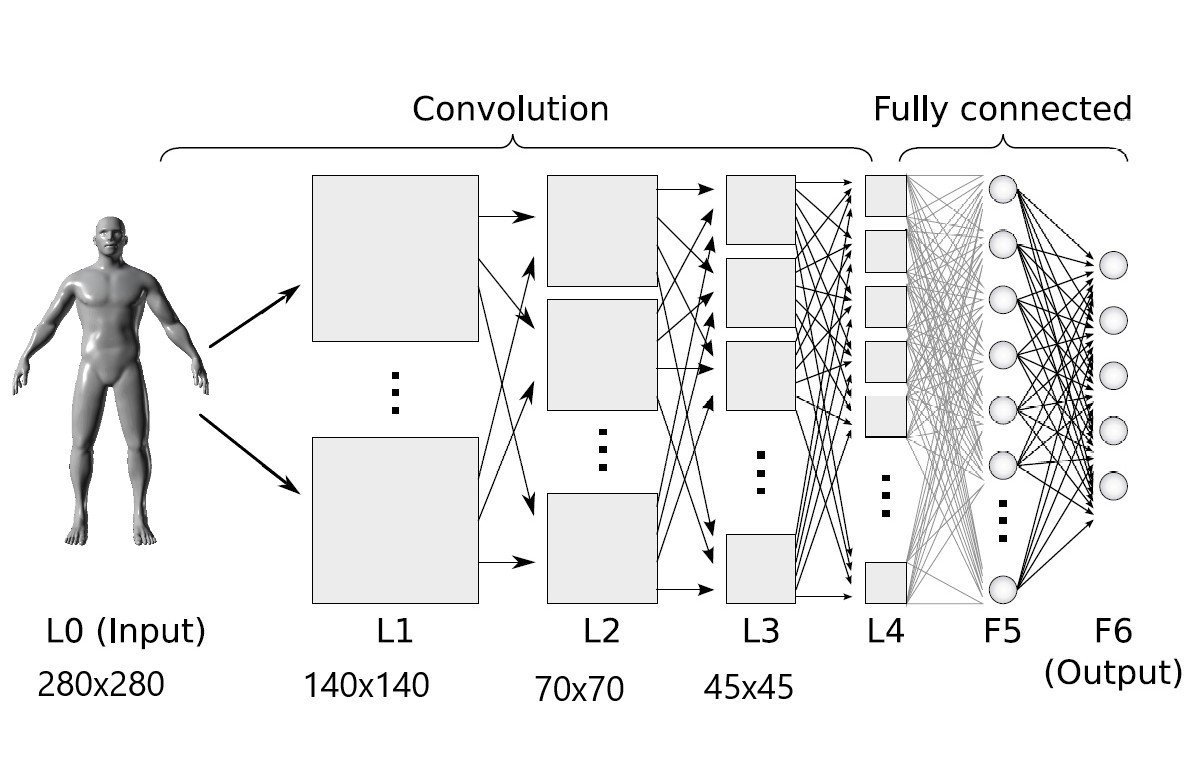
Fig 1: Image classification using Tensor flow’s deep learning API.
Steps to create Deep learning Model:
We will create Deep learning model for classification of gender (male or female) giving input as an image to model,
We will need images of human faces for training and testing model
- Import TensorFlow js API.
You can declare the API in <script> or using import.
<scriptsrc="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@0.14.1"></script>
- Data set
Collections of image for training model, image should be given in form of ImageData, HTMLImageElement, HTMLCanvasElement, HTMLVideoElement
<img style="width: 280px; height: 280px" src=” path of image” ></img>
Note: Size of the image should be same throughout the program (Size = height * width of the image)
- Convert Image to tensor
Raw data and image should be converted into tensor for further process on the data. Tensor is the central unit of data in TensorFlow.js, Tensor is a set of numerical values shaped into an array of one or more dimensions.
var inputTensor = (tf.fromPixels( HTMLImageElement ,3)).div(255.00);
- Create deep learning models and layers.
Model is a function that is given Tensor input will produce some desired output. Layers are high-level API which are used for performing deep learning on the image.
const model = tf.sequential();
Model.add(tf.layers.dense({inputShape:[SIZE],units:1,activation:'relu'}));- Train Model.
We need to train model with various images and label (name as male: 1 or female: 0) available so it can learn the models and calculate weight (coefficient) for it.
var H_fit = model.fit(inputTensor,tf.tensor1d([label],'int32'),{
epochs: 3,});Note: To train model for the number of images from < img > use loop, else you can take image data and label from CSV file.
- Save Model.
One our model is trained on the given data set save the model, the model structure will be saved in.JSON format and weights (intelligence) are saved in.BIN format
const saveModel = model.save('downloads://model_final');- Load model.
Use the model in the application you want, import the .json file and .bin file and you model will be loaded.
const newModel=tf.loadModel(tf.io.browserFiles([uploadJSONInput.files[0], uploadWeightsInput.files[0]] ) );
- Test Model.
Test the model by giving the input image to it.
var predict = loadedModel.predict(ImageTensor);
Note: image should first be converted to tensor using the 3rd point as shown above and then given as input.


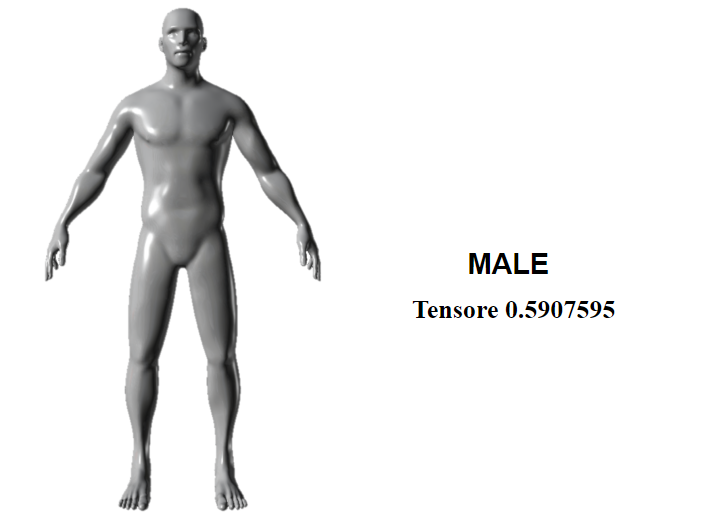
Fig2: Image shows output tensor value of imported images
As TensorFlowJs provides the rich set of API, there are many more ML and Dl things for e.g. stock market prediction, weather forecast, text prediction, voice prediction and many more.
Hope it was fun building your first Deep learning model. If you enjoyed this post or need more information on TensorFlow, please contact us and share with friends.
TensorFlow has high standards around 3D measurement technology has been used and applied more and more throughout the industry, and transparency.
Thank you!
For more blog, please visit us at https://prototechsolutions.com/blogs/
Author: Rajat G
Contact us:
info@prototechsolutions.com
ProtoTech Solutions